Collegiate Sports Paging Service
Creative Design Brief
Version 1.0
Revision History
|
Date |
Version |
Description |
Author |
| October 6, 1999 | 1.0 | Initial version | Context Integration |
Table of Contents
- Introduction
- Overview
- Visually Supporting the Function of the Site (the mood)
- Determining the Color Scheme
- Fonts and Scrolling
- Site Navigation and Page Layout
- Graphics Standards
- Browsers, Frames, and Other Standards
- Personalization Elements
- Conclusion
Creative Design Brief
Introduction 
Purpose
This document presents standards to be used during the design of the User Interface (UI) for the Collegiate Sports Paging System.
Scope
This document encompasses all UI elements that are used in the web site.
Definitions, Acronyms and Abbreviations
See Glossary.
References
Overview 
The visual elements of the Sports Paging Service web site will fit in line with WebNewsOnLine's current web presence. This site will add the personalization and customization required by the paging service. In general, it will maintain the look and feel of WebNewsOnLine's current site. Some of the additions required by this service are a login screen, user profile editing, customized link list, and maintaining a history of past pages.
Visually
Supporting the Function of the Site (the mood) 
The mood of this site will follow the lead of the current news site. The focus of the paging service is sports news and scores, so the mode will model an online news web site. The priority is content over a flashy visual design. An overall conservative look will consist of a white background, black serif text, columns with news articles and photos, and tables with user profile information and a linked list of the paging history.
Determining the Color Scheme 
A color should add to the message conveyed by the web site. A professional and conservative site should use cool and neutral colors. Bright or warm colors can be used as accents. The paging site will use the same color palette enforced in the main web site.

Figure 1 - Web site color palette
Colors will also be used to highlight important items on the paging subscriber’s homepage. Links will remain the standard blue color used throughout the site. All body text will be black, while table headings will be white on various background colors.
Fonts and Scrolling 
The paging service web site’s fonts and scrolling behavior will mimic the WebNewsOnLine web site. Serif fonts are used for most of the text for readability. The width of the page is limited to fit inside a 640x480 screen without scrolling horizontally. The user scrolls up and down to view content. News articles generally are on one screen taking vertical space as needed.
Site Navigation and Page
Layout 
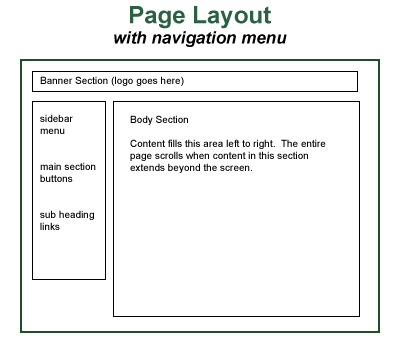
The width of the page is limited to 600 pixels with about 20% of the horizontal space allocated for the sidebar on the left. The body area is given the remaining 80%. The banner section includes the logo, banner advertisements, and links to the main sections of the news web site.

Figure 2 - Page Layout Standard
The sidebar contains the sub-links for the paging service web site. These links will allow the user to go back to their home page and traverse recent articles and scores postings. The footer of the body section will include more banner advertisements.
Graphics Standards 
Visitors to the paging site will be connecting at speeds from T1 lines down to 28.8 modems. The site is designed to load fast, using a minimum of photos and other graphic images. Outside of the main logo, page header and advertisements, only a few other graphic images are used on each page. There may be only one or two photos corresponding to a news article.
This site will not use any JavaScript rollovers or animation (outside of any animation included in the banner advertisements). This will ensure that download speeds are fast and that the web site is compatible with new and older browsers.
Browsers, Frames, and
Other Standards 
Visitors to the site will be using Netscape Navigator, Internet Explorer, and other popular web browsers. Browser versions will vary, but most will be using 3.0 versions or higher. The HTML code and layout techniques used on the site will support most browser brands that support HTML 3.0 or higher.
Frames will not be used on the sports paging web site. The entire screen is loaded from scratch when a new link is chosen. This behavior matches the web site.
A web-safe color palette has been chosen to ensure that the site looks the same on various platforms, browsers, and screen color configurations.
Personalization Elements 
The top section of the subscriber’s page consists of a welcome phrase including their name. This ensures to the user they have properly logged in and the information on the screen is customized for them.
The second element is a header indicating the date and time of the last page. This is an indicator that the content on the home screen relates to the page received at that date and time.
The two primary elements of the paging service are news articles and game scores. These two are grouped in tables on the user’s home page. These tables include headlines and scores reports with links to the full news story and game report.
At the bottom of their homepage, the subscriber will find a table of links to recent pages to access historical page information. If this list grows large, a link will be added to "view all pages" which will send them to another page with the complete list of page links.
Conclusion 
The visual design for the sports paging service will be the same as the web site. The look and feel can be characterized as a news and content focused site that is geared toward being readable, easy to navigate, with fast downloading. Visitors will be connecting speeds varying from very fast T1 lines to slower modems, so graphics are kept to a minimum. The HTML used is compatible with all of the popular browsers down to their 3.0 versions.
The subscriber’s home page will consist of personalized elements or units on the screen. These elements contain a welcome message, the news headlines and game score links, and last pages links. Banner ads on these screens can also be customized for subscriber preferences.
Copyright © 1987 - 2001 Rational Software Corporation